📝JavaScript 대화상자(alert, confirm, prompt)
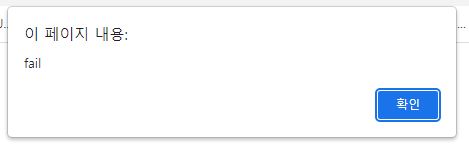
alert는 단순한 메시지 전달만 하며 확인 버튼이 있다.
confirm은 메시지 전달과 함께 확인(true), 취소(false) 버튼을 가져 선택된 버튼에 따른 값을 리턴한다.
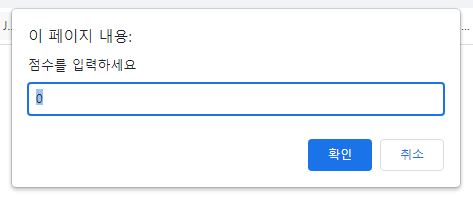
prompt는 메시지(optional), default값(optional)을 매개변수로 하며 사용자의 텍스트 입력을 받아 리턴한다. 사용자가 아무것도 입력하지 않고 확인 버튼을 누르면 ''(빈 문자열)을 반환하며 사용자가 취소버튼을 누르면 null을 반환한다.
alert(message)
confirm(message)
prompt([message],[defaultValue])예제
점수를 입력으로 받아 60점보다 낮은 점수는 fail, 높은 점수는 pass를 alert로 보여준다. 정상적으로 점수가 입력되거나 사용자가 취소 버튼을 누르면 종료된다.
<script type="text/javascript">
while(true){
let score = prompt("점수를 입력하세요", "0")
if(score == null) break; // 취소 버튼 누름
if(score == '') { // 텍스트 입력 필드에 메시지가 없는 상태로 확인 누름
alert('입력 없음');
}
else if(isNaN(score)) { // 텍스트 입력 필드에 숫자가 아닌 것을 입력하고 확인 누름
alert('숫자만 입력')
}
else {
if(score < 60) {
alert('fail');
break;
}
else {
alert('pass');
break;
}
}
}
</script>

☕️ 잡담
도서관인데 노트북 소리가 너무 시끄러워서 메모장으로 코딩했는데 오류났다
간단한 내용인데 안돌아가서 당황;;
오류 찾기 너무 어려웠다...개발툴은 정말 소중한 존재다.

댓글