📝JavaScript console.table() 메서드
console.table() 메서드를 이용해 객체 또는 배열 데이터를 테이블로 출력할 수 있다.
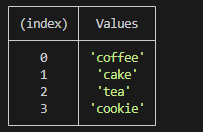
const cafe =['coffee', 'cake', 'tea', 'cookie']
console.table(cafe)
필요한 컬럼만 출력할 수도 있다.
컬럼명을 포함하는 배열을 두번째 매개변수로 넘겨준다.
const hero = [
{
name: "스파이더맨",
belong: "마블"
},
{
name: "슈퍼맨",
belong: "DC"
},
{
name: "아이언맨",
belong: "마블"
},
]
console.table(hero);
console.table(hero, ["name"]);
(참고: 알아서 잘 딱 깔끔하고 센스있게 정리하는 JavaScript 핵심 개념)
📝JavaScript arguments 사용 예제
변수는 런타임에서 arguments 객체를 사용하여 추가, 삭제할 수 있다.
현재 추가하지 않았을 뿐이지 언제나 추가할 수 있다.
function exam(){
console.log(arguments)
}
exam([1, 2, 3, 4, 5])
출력을 보면 argument는 배열이 아니라 Object인 것을 알 수 있다.
☕️ 잡담
자소서 쓰는 중..

댓글