💻JavaScript 체크박스, 셀렉트박스 체크하기
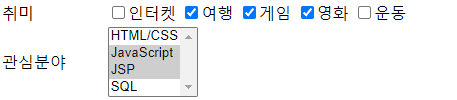
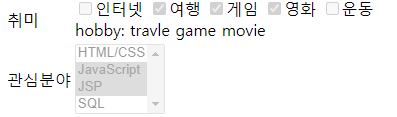
form에서 체크박스, 셀렉트박스(콤보박스)에 체크된 파라미터를 받아 똑같이 체크해보았다.
체크박스, 셀렉트박스에는 readonly 속성이 작동하지 않아 disabled 속성으로 수정 불가하게 만들었다.
form은 아래 html 코드와 유사해서 생략하였다.
html, 스크립트릿 코드
<%
String[] hobby = request.getParameterValues("hobby");
String[] subject = request.getParameterValues("subject");
%>
<table>
<tr>
<td>취미</td>
<td>
<input type="checkbox" name="hobby" id="internet" disabled>인터넷
<input type="checkbox" name="hobby" id="travle" disabled>여행
<input type="checkbox" name="hobby" id="game" disabled>게임
<input type="checkbox" name="hobby" id="movie" disabled>영화
<input type="checkbox" name="hobby" id="training" disabled>운동
<div>hobby:
<%
if(hobby==null){
out.print("없음");
}
else{
for(String val : hobby){
out.print(val + " ");
}
}
%>
</div>
</td>
</tr>
<tr>
<td>관심분야</td>
<td>
<select id="subject" name="subject" multiple="multiple" disabled>
<option>HTML/CSS</option>
<option>JavaScript</option>
<option>JSP</option>
<option>SQL</option>
</select>
</td>
</tr>
</table>JavaScript 코드
/* 받아온 parameter js 배열(hobby, subject)에 넣기 */
let hobby = []
<% for(String h : hobby){ %>
hobby.push('<%=h%>')
<% }%>
let subject = []
<% for(String s : subject){ %>
subject.push('<%=s%>')
<% }%>
/* 받아온 모든 hobby 체크박스 체크 */
hobby.forEach((item) =>{
document.getElementById(item).checked = true;
})
/* 받아온 모든 subject 셀렉트 체크 */
const selectBox = document.getElementById('subject')
const selectLen = document.getElementById('subject').length
for(let i = 0; i < selectLen; i++){
subject.forEach((item) =>{
let option = selectBox.options[i]
if(option.text == item){
option.selected = true
}
})
}체크박스(hobby)는 각 태그의 id를 사용해 식별하였고
셀렉트 박스는 option의 value로 식별하여 체크하였다.


이렇게 결과물이 나온다!
☕️ 잡담
내일은 jdbc...! oh..


댓글